まあJavaもOSSに喧嘩を売りまくっているOracleの手中に落ちて今後どうなるかわかりませんし他のものも出来たほうがいいのかな?とも思わなくもありませんでしたしね。
phpは以前にもテンプレートエンジンのsmartyを使ってちょこっといじったことはあったのですが数年前の話で今元気がありそうなテンプレートエンジンはなんぞや!?と探していたところ行き着いたのがCodeIgniterでした。
まだ国内ではあまり使われてない様子ですが世界ではわりと人気のテンプレートエンジンのようで国内ユーザ会が提供するユーザーズガイドがしっかりしているのが利点でしょうか。
php再入門にあたり今回構築した環境はWindows上にxamppでphpとApacheそしてMySQLをお手軽にインストールしてJavaで使い慣れたeclipseのPDT環境です。インストール先はそれぞれC:\直下としてあります。eclipseのworkspaceはそのままApacheでアクセス出来るようにC:\xampp\htdocsとしてあります。
途中xamppのapacheが起動しなくなってハマりましたが原因はskypeを起動していたからでした。skypeがポート80を使っていたので設定を変更することで回避できましたとさ。(汗
ってなことでeclipseを起動してさっさとプロジェクトを作成してみましょう。
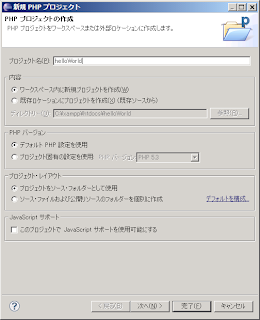
PHPエクスプローラのウインドウで右クリック[新規]-[PHPプロジェクト]を選択します。すると以下の新規PHPプロジェクトウインドウが開きます。
プロジェクト名はとりあえず「helloWorld」とありきたりな名称で。完了ボタンでプロジェクトが作成されます。Wを大文字にするあたりphpのお作法がわかっていませんがとりあえずってことでお許しください。
これでhelloWorldプロジェクトが作成されました。
ではCodeIgniterのファイル群を突っ込みます。一つのファイル群を複数プロジェクトから参照することも出来ると思いますがバージョン依存等のことも考えたりするととても小さなCodeIgniterですからプロジェクトにそのまま含めてしまうのも一つの手かな?とこの方法を選択しました。
最新のCodeIgniterを日本語ドキュメントが欲しい場合にはこちら[http://sourceforge.jp/projects/codeigniter/releases]からそして現在のように最新版が本家にある場合はこちら[http://codeigniter.com/]からダウンロードしてzipファイルの中にあるsystemフォルダとindex.phpファイルをプロジェクトフォルダ内にコピーしてください。
そしてPHPエクスプローラ上でプロジェクトをリフレッシュすると先程コピーしたsystemフォルダとindex.phpファイルが表示されます。
ではちゃんとCodeIgniterが動くかどうかの確認をしてみたいと思います。
http://localhost/helloWorld/ にアクセスしてみると
上記のようにデフォルトのwelcomeクラスが表示されちゃんと動いていることが確認できました。めでたし!
もしも表示されないときはapacheがちゃんと動いているか等xamppのコントロールパネルで確認してみてください。
で終わってしまってはちょと理解というものがなさすぎなので検証してみましょう。
http://localhost/helloWorld/ にアクセスした時に読み込まれるファイルはプロジェクトの中にコピーしたCodeIgniterに含まれていたhelloWorld/index.phpです。このファイルを覗いてみるとsystemフォルダやapplicationフォルダ等が指定されています。systemフォルダの場所を指定できるということは今回のようにプロジェクトにsystemファイルをごっそり入れない場合はここで指定してあげるのでしょうねぇ。
index.phpの中でapplicationフォルダが読み込まれる環境があるってことはその中にブラウザに表示されたsystem/application/controllers/welcome.php等のファイルを読み込む鍵があるはずってことで探してみるとsyste/application/config/routes.phpの中にありましたよ。
$route['default_controller'] = "welcome"; $route['scaffolding_trigger'] = "";
ここでデフォルトで読み込まれるコントローラが指定されていました。自分で作ったコントローラをデフォルトで表示させたいときはここで指定してあげればよさそうです。syste/application/configフォルダには他にもconfig.phpやdatabase.php等の設定ファイルがあるのでここでいろいろと設定することが出来るのでしょう。
ではwelcome_message.phpとwelcome.phpを覗いてみましょう。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CodeIgniterへようこそ</title>
<style type="text/css">
~省略~
</style>
</head>
<body>
<h1>CodeIgniterへようこそ!</h1>
<p>今ご覧のこのページは、CodeIgniterによって動的に生成されました。</p>
<p>このページを編集したい場合は、次の場所にあります:</p>
<code>system/application/views/welcome_message.php</code>
<p>このページのコントローラは次の場所にあります:</p>
<code>system/application/controllers/welcome.php</code>
<p>CodeIgniterを使うのが初めてなら、<a href="user_guide_ja/">ユーザガイド</a>を読むことから始めてください。</p>
<p><br />このページは、{elapsed_time} 秒でレンダリングされました。</p>
</body>
</html>
見ればそのままなんのことはなく普通のhtmlファイルな内容でした。
じゃあコントローラの方はなにをやってるの?と覗くと
<?php
class Welcome extends Controller {
function Welcome(){
parent::Controller();
}
function index(){
$this->load->view('welcome_message');
}
}
/* End of file welcome.php */
/* Location: ./system/application/controllers/welcome.php */
Controllerクラスを継承したWolcomeクラス内でコンストラクタとindexメソッドが存在してindexメソッドの中でviewを呼びだしているだけでした。
しかしここまで来てなんとなくHelloWorldしてみるときにやる必要のありそうなことがだいたい把握出来たような気がします。
では実際にHelloWorldに挑戦といってみましょう。
上記の例を見る限りcontrollerからprint "Hello World!!!";とかでもいいような気もしますがCodeIgniterはMVCアプリケーショを作るためのテンプレートエンジンですからちゃんとmodelとviewも使ったものにしてみましょう。といってもmodelでなにをやるかが一番の問題ではありますが…。
ということでまずはmodelから作成します。helloWorld/system/application/models/hello_model.phpファイルを作成しました。
<?php
class Hello_model extends Model{
function __construct(){
parent::Model();
}
function hello(){
return "Hello World!!!";
}
}
/* End of file hello_model.php */
/* Location: ./helloWorld/models/hello_model.php */
Modelクラスを継承したHello_modelクラスを作成。コンストラクタメソッドの__construct()と表示する文字列を返すHello()メソッドを作りました。コンストラクタはphp5でのお作法に乗っ取っております。結局やれることといったら文字列返すくらいしか思いつきませんでした。(笑
続いてはviewの作成です。helloWorld/system/application/views/hello_message.phpを作成します。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title><?php echo $title;?></title>
</head>
<body>
<?php echo $hello;?>
</body>
</html>
としました。titleと挨拶の文字列を展開するだけのものです。
最後にcontrollerの作成です。helloWorld/system/application/controllers/hello.phpを作成します。
<?php
class Hello extends Controller{
function __construct(){
parent::Controller();
}
function index(){
//hello_modelの呼出し
$this->load->model('hello_model');
//hello_modelのhelloメソッドを呼びだして文字列を代入
$data['hello'] = $this->hello_model->hello();
//titleを指定
$data['title'] = "HelloWorld of CodeIgniter on eclipse.";
// viewを呼んで値を渡す
$this->load->view('hello_message',$data);
}
}
/* End of file hello.php */
/* Location: ./helloWorld/controllers/hello.php */
としました。Controllerクラスを継承したHelloクラスでコンストラクタメソッドの__construct()では親クラスControllerのコンストラクタを呼びだしています。またデフォルトで呼ばれるとのことのindex()メソッドを実装してここでモデルを呼びだし配列に文字列をセットしてviewに渡すという処理を行なっています。
これで動くはず…。確認に http://localhost/helloworld/index.php/hello/index/ へアクセスしてみると。
ばっちり動いてくれました。
ではこのhelloクラスがデフォルトで表示されるように先程のdefault_controllerにhelloクラスを指定してみましょう。
syste/application/config/routes.phpの中で
$route['default_controller'] = "hello"; $route['scaffolding_trigger'] = "";
と変更し http://localhost/helloworld/ にアクセスしてみると先程のwelcomeメッセージに代わって作成したhelloクラスが動作していることが確認できました。
いろいろとハマりどころがありそうですがなんとかHelloWorldしてみることが出来たようです。ちょっと安堵。(笑










0 件のコメント:
コメントを投稿